
UX Research for the Cal Ag Roots Project
Project Background
I was brought in to assist the UX research team for a project by the California Institute for Rural Studies. This project is titled Cal Ag Roots Project aimed to create an Animated Atlas of California Farming History. The online atlas would tell the historical stories of agriculture in California and the people who worked to make this industry possible.
My Role
With the help of a student intern, we conducted visual research, brainstorming, developed user profiles, user journeys, and drafted information architecture for the Atlas site. I also designed the process book for the UX research process.
Project Goals
Research how users can enjoy learning about the history of California farming, and design a website that tells stories through visuals and audio.
Comparative Analysis
During a team meeting, we decided we liked the clear and uncomplicated way a user interacts with
the ESRI Story Maps—and that this matched well with what we were trying to do: illustrate stories
that already have an established narrative. Story Maps can also include illustrations, photos,
audio, video alongside maps, which also matches well with our project’s format.
Overall, it seems important for our design to be simple, approachable (with stories/faces of people),
give users a few options (but not too many) for how to engage, have the ability to include audio
(but also turn the sound off) and be easy to update and maintain.

User Research
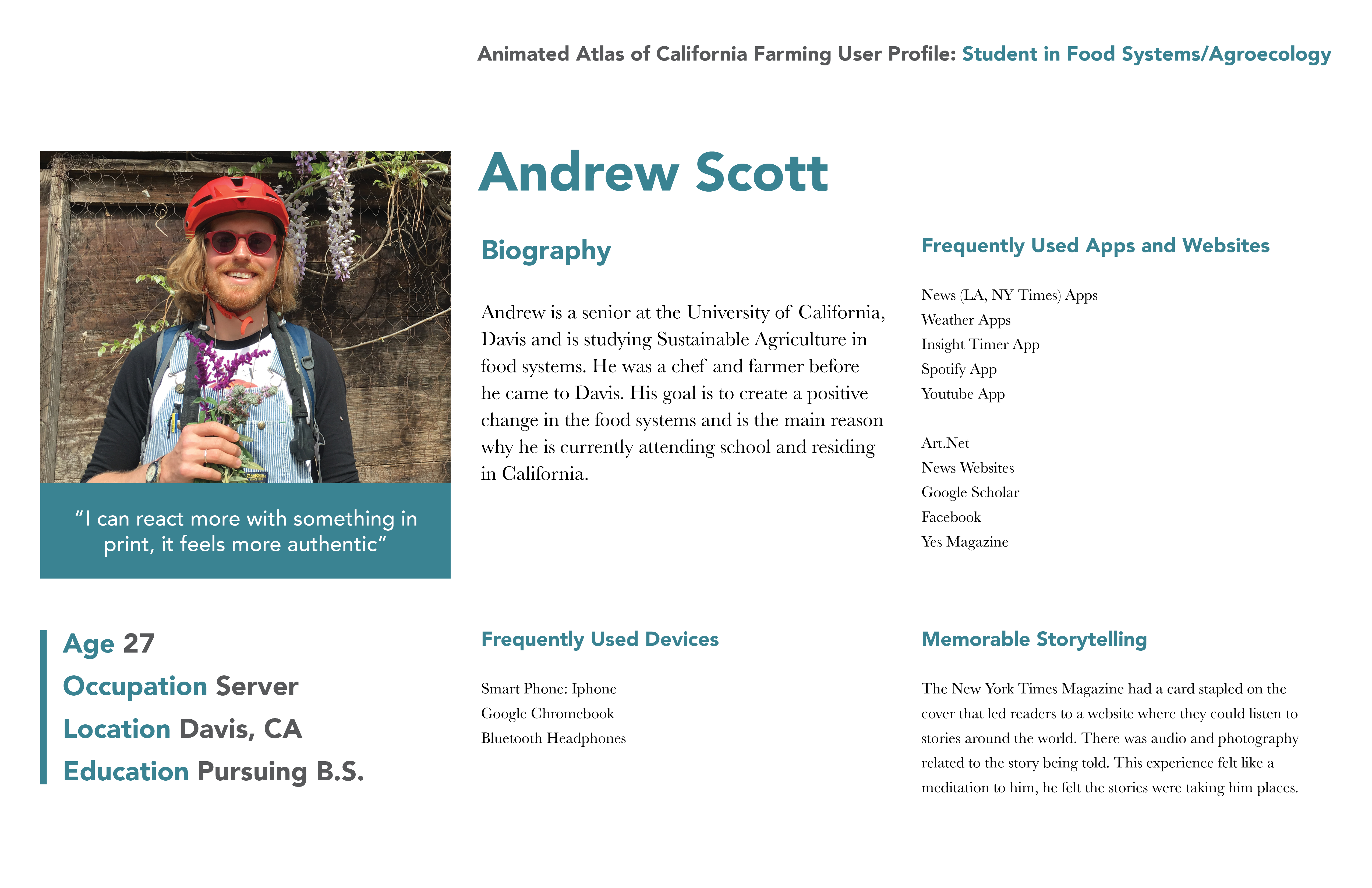
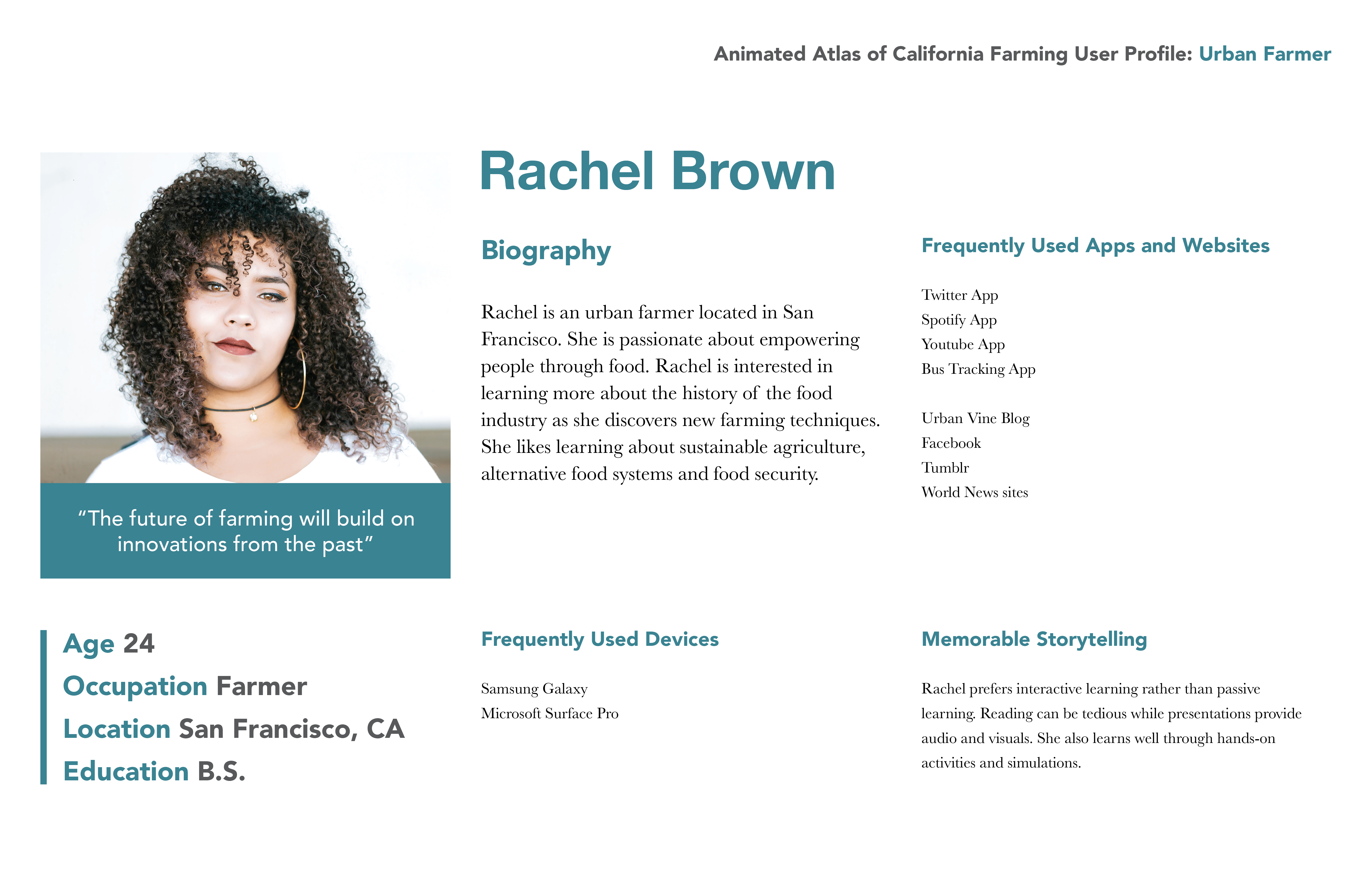
The student intern and I interviewed three people who were our target audience. Each interviewee
were different but had one thing in common: their interest in food. Whether it was sustainable
farming or access to nutritious food, the users were constantly learning about improving society's
relationship with food.
We then looked at what devices users were interacting with and what was a memorable way they learned
through stories. Users shared that a combination of audio and visuals enhanced their story-learning
experiences.
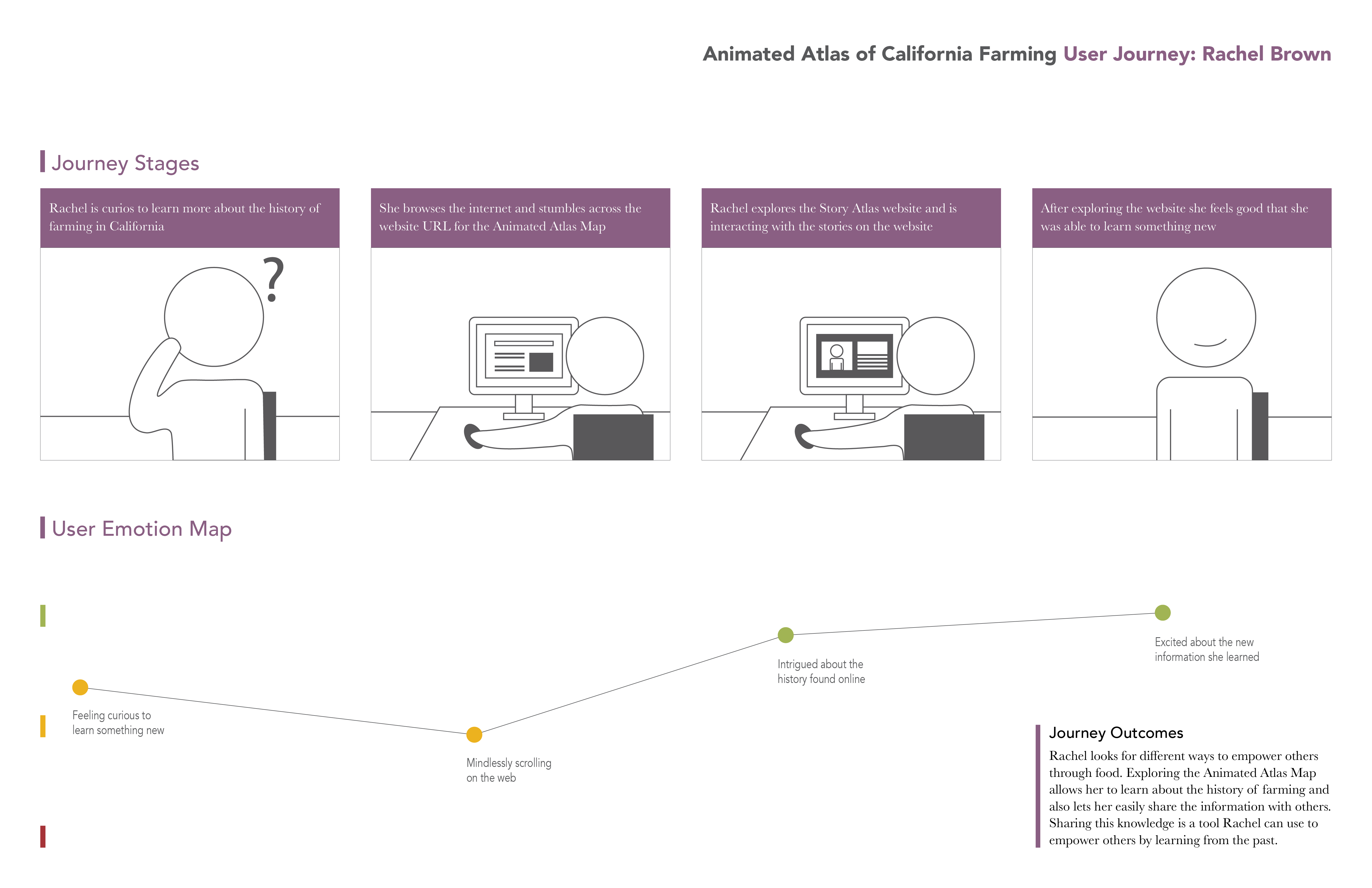
Learning about their experiences helped us map out a user journey. Taking into consideration the
devices they use and how they enjoy learning, we mapped out the emotional journey and outcomes.






Visual Inspiration
The mood board for this project begins with exploring different visuals related to farming.
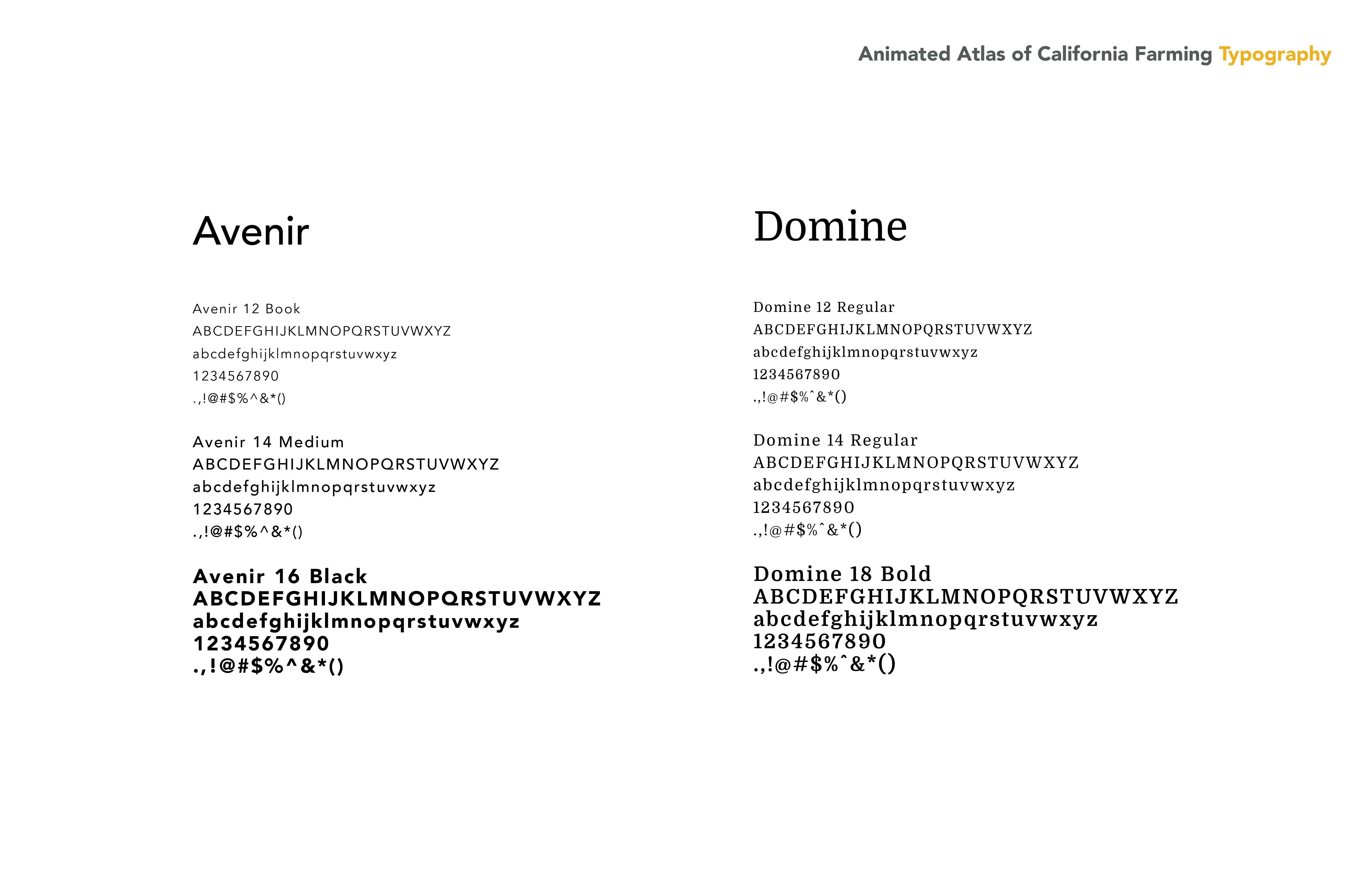
The team looked at color, photography, and typography from different examples. What we learned
from this is that we wanted the animated atlas to be vibrant, have a clean design, and
photography.
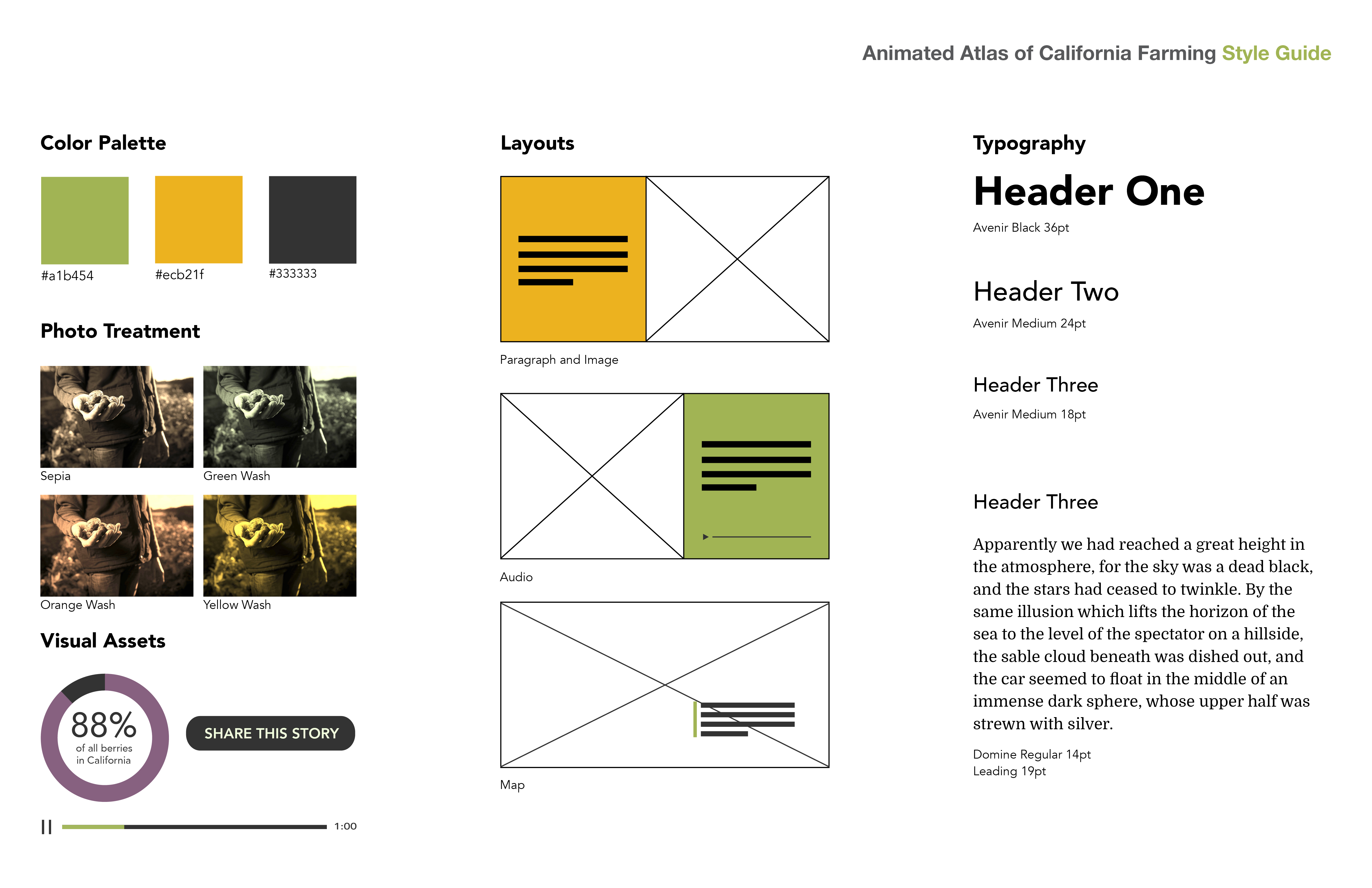
The color palette is based off colors found in food and nature. Each hue was selected to show
how food and nature are part of the inspiration in creating the visual design for this project.
These hues are part of the visual identity throughout the documents and the story maps. Under
them are their Hex, RGB and CMYK code so our team can use them throughout different mediums.



Web Design
We used wireframes to help organize the elements for a basic structure of the web page layout.
Placeholder text is used to fill in paragraph boxes and diagonal lines are used to represent
areas with images. The purpose is to create a simple guide that can be used when creating a
design mockup.
These web design layouts are examples of what the Animated Atlas Map could look like. It aims to
incorporate the colors from the color palette to highlight different elements on the web page.
A grey hue is introduced to the color palette to neutralize certain areas of the layout.
Photography is used across the design to compliment the large text boxes. Each photograph has a
certain color wash to enhance the tone and contrast. Flat design is used for interactive elements
and also for visual information.
We also created a style guide for the front end designers to follow




Learning and Next Steps
Through this process we discovered how a storytelling experience can be enhanced by stimulating
different senses. In this project it was sight and sound. Most importantly, we used our design
skills to help a project grow and explore the different ways stories could be told.
The final process book was put together and given to the leader of the project,
Ildi Carlisle-Cummins. This process book would be used to help Carlisle-Cummins build the
website with her team and be used to apply for grants.